The newest addition to our Widget integrations family is now available: you can now track time inside GitHub.
Let’s see how!
Don’t use the Timeneye Browser Widget yet? Download it and install it for Google Chrome and Firefox.
Adding a time tracking button inside GitHub
From now on, you’ll be able to track time inside your GitHub issues.
After you have downloaded and installed the Timeneye Browser Widget, click on the Timeneye icon on your browser. From there, you can log in to your workspace.
How does the Timeneye integration with GitHub work?
The browser widget will add a little Timeneye panel in GitHub inside your issue:

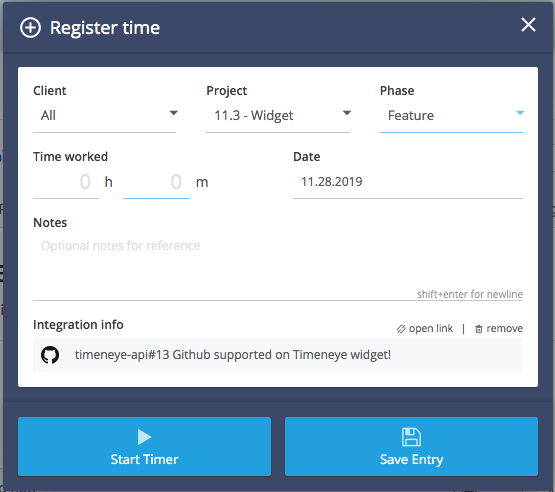
Click on the “+” button, just like you do in the web app. This will open the Register time dialog:

As you can see, from the Register time panel you can decide to either start a timer and let it run while your work on the issue, or to save a time entry.
Notice that in the Integration info field, you’ll see the GitHub icon and the issue name.
The Timeneye panel inside the issue will also serve as a reminder of how many timers and entries you have started/registered for that issue. So you’ll always be able to check how much time you’ve spent on an issue, if you’ve worked on it for several days, without having to switch back and forth from GitHub and the Timeneye web app.
Finding your GitHub entries inside Timeneye
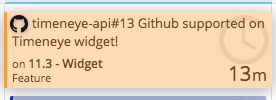
If you do have to go back to the Timeneye dashboard, you’ll be able to easily recognize the entries you have created with the integration, thanks to the GitHub icon on the time card (and of course, the issue information).

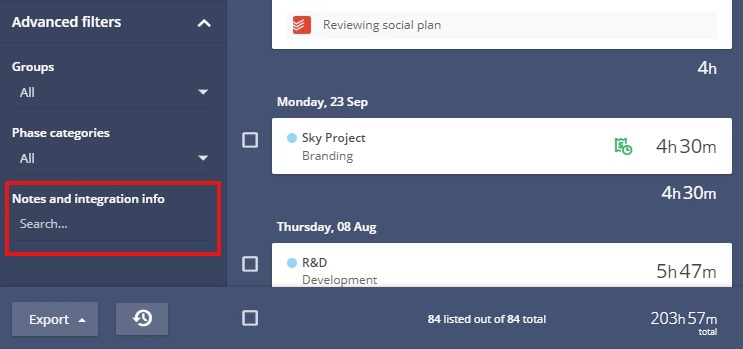
Smart tip: if you need to create a report of your entries with all the time you have tracked for an issue, go to the Entries section of the workspace, and click the button to Show the filters. In the Advanced filters, write your issue in the Notes and integration info field and you’ll see all the entries. You can then export the time report to PDF and CSV.

Timeneye Widget: a few other fixes and improvements
Along with working on this integration, we also made a few adjustments to some of our existing widget integrations, specifically:
- ClickUp: we’re happy to announce the Widget now integrates with ClickUp 2.0. ClickUp launched the 2.0 version of their tool in October, and we needed to adapt the integration so that users could start timers in the List mode. The Widget integration goes hand in hand with the native integration for ClickUp that allows you to automatically synch ClickUp projects and users to Timeneye.
- Asana: Asana rolled out a new Tasks view, and this affected our Widget so we updated it to make sure you can still start timers inside the Aasan tasks. Unfortunately, we had some issues integrating the Widget, but now it’s fixed and working correctly. Make sure to update the Widget to the latest version (11.5.21). Sorry for the trouble and thanks to all our users for their tremendous patience and support!
What integration would you like to see us do next? Let us know in the comments!